你是否曾經在  上傳圖片想設計商品時,結果一傳上去顏色大變,螢光綠、螢光紅的跑出來 ? 其實問題出在圖檔原先的色彩模式設定喔 !
上傳圖片想設計商品時,結果一傳上去顏色大變,螢光綠、螢光紅的跑出來 ? 其實問題出在圖檔原先的色彩模式設定喔 !
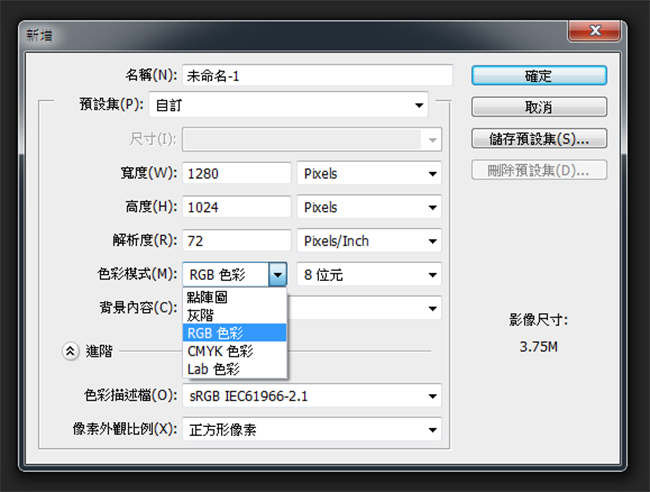
通常當我們使用繪圖或設計軟體進行設計或繪製的時候,第一步開新檔案時,會有個小小的選項,叫作"色彩模式",色彩模式是作什麼用呢? 一定要設定這個嗎?
告訴你這個其實非常重要喔!!

什麼是色彩模式?
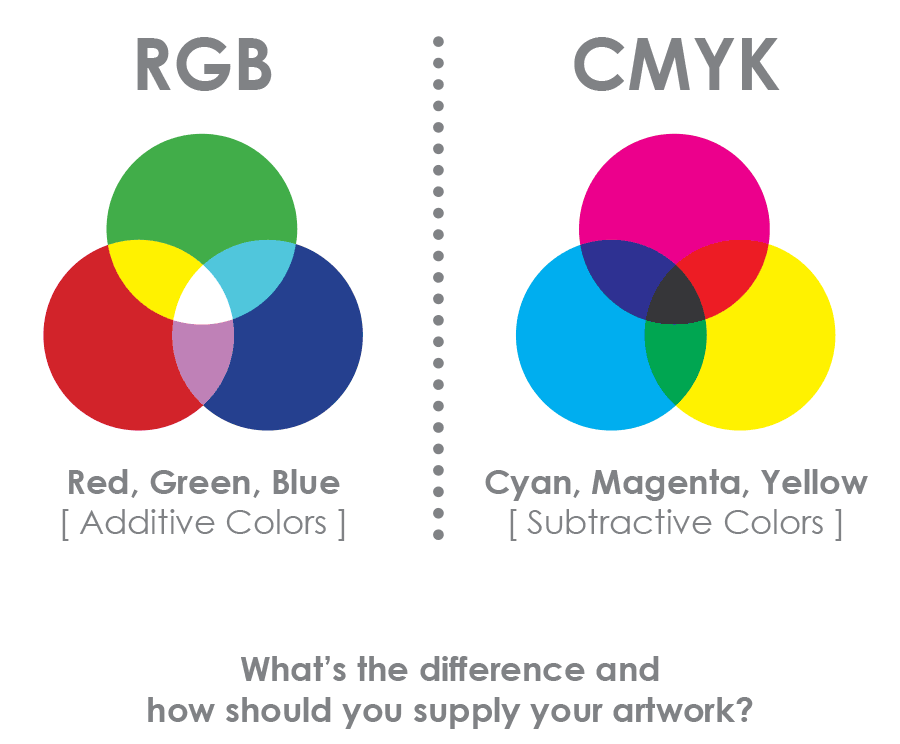
數位影像為了要符合螢幕顯示、印刷輸出等不同用途,發展出不同的色彩模式,而現今最常使用的分別就是 RGB 與 CMYK 模式。
RGB色彩模式
RGB是以紅、綠、藍也就是 光的三原色 依不同比例混合調出顏色,通常使用於電子產品螢幕顯示的影像,例如電視、電腦、手機...等等,所以如果你所設計的圖是要使用在這類型的載體上時,在開新檔案時選擇 RGB 模式會比較好! 而一般數位相機所拍出來的照片,也都會是自動設定成RGB模式,因為這樣顯色在螢幕上才準確~
CMYK色彩模式
CMYK是 模擬印刷油墨 的基本四色表現,以青、洋紅、黃、黑去調配顏色,也是為什麼彩色印刷叫作四色印刷。因此當你的設計圖稿是要用於印刷品時,就應該要以CMYK去設定,印刷出來的色彩才會準確。

然而很多人不知道,螢幕上看的色彩跟印出來的色彩不會完全一模一樣這件事! 是因為它們基本演算色彩的方式不同的關係,一個是光,一個是油墨,顯色效果當然差很多。
那要怎麼知道自己想要印出來的顏色是自己想要的顏色?
常常會聽到平面設計師或印刷廠說要對 PANTONE色票,就是因為 PANTONE 色票公司,有出一系列針對平面設計師用的色票,上面有 RGB、CMYK 互相對照轉換的色彩數值,是方便於設計師或創作者們去設計時對照用的!

重點來了! 那在62icon上設計商品就竟要用哪一種模式的圖片?
答案是RGB模式。
因為62icon上的商品圖都是用螢幕顯示色彩,消費者也是看到網路上的圖才決定要不要購買,因此在網路上呈現美麗而正確的色彩是非常重要的。於是當你上傳CMYK模式的圖片時,它在網路上轉換之後,自然有些顏色的顯色會變得很奇怪,由其是偏綠或偏紅的顏色會變得很螢光,是因為CMYK模式本來就不適合在網路跟螢幕上呈現~
你或許會疑惑圖片不是在製作成商品時就會是印刷方式嗎? 當然你想到的,我們也有想到,所以62icon在生產時會盡量使RGB模式的圖片印刷出來時接近螢幕上看到的顏色,當然沒辦法完全精準,因為螢幕有光的亮度又要轉換成印刷,實品看起來的顏色當然會再暗一點跟些微的色差~
上述的解說,相信大家已對色彩模式有基本的了解了!
接下來教各位怎麼轉換圖片色彩模式用於62icon上~
使用photoshop
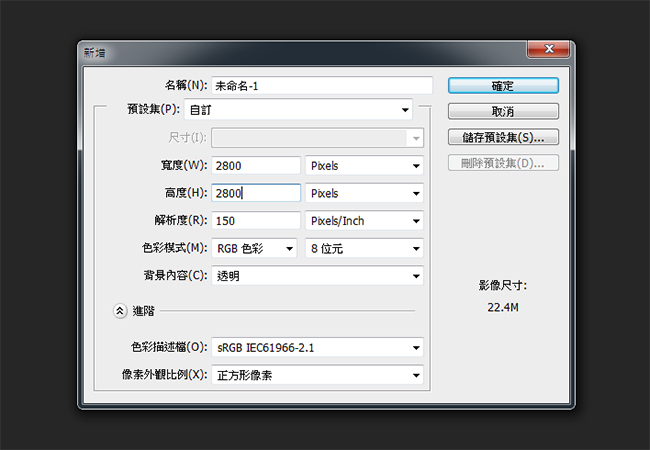
如果你是使用photoshop繪製圖稿,開新檔案時請設定RGB模式,同時設定好解析度"150"或以上,如果是作馬克杯或水壺請設定為"300"。設計完成時按下"另存新檔",選擇 "格式: JPEG(*.JPG)", 就可以上傳62icon設計了!

如果是舊圖檔已經設定成CMYK模式,請在photoshop開啟檔案,
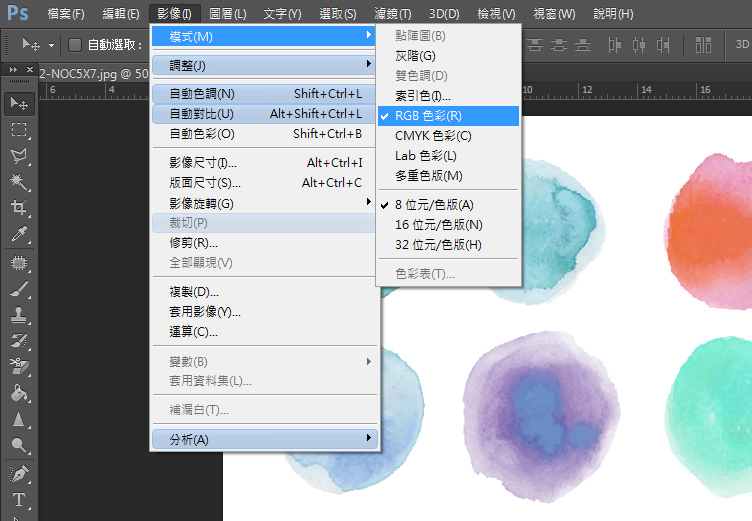
選擇影像→模式→RGB色彩→另存新檔→格式: JPEG(*.JPG),就完成了~

使用 illustrator
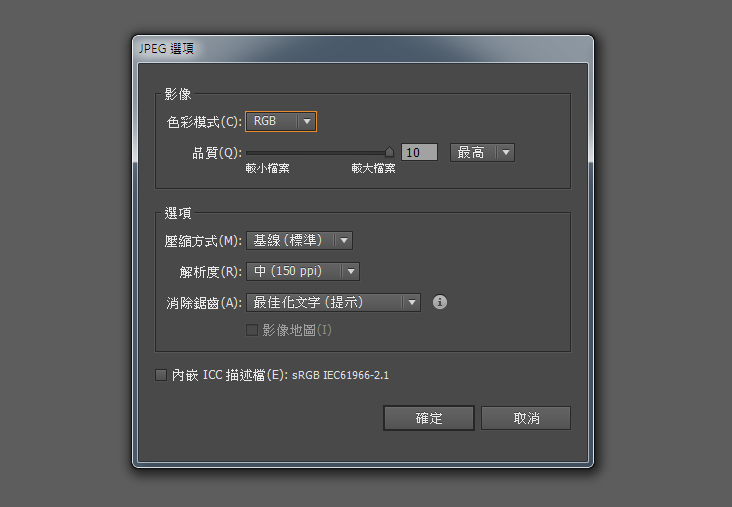
如果你是使用 illustrator 設計,新開檔案請設定CMYK模式,設計完成時按"檔案" → "轉存" → 存檔類型: JPEG(*.JPG) → 選擇色彩模式"RGB",調整解析度"150"或以上,如果是作馬克杯或水壺請一定要設定"300",請設定→按下"確定",就可以用此圖上傳。

另外62icon的編輯器也接受PNG檔案格式,所以你也可轉存成PNG格式,就不會有色彩模式選擇上的問題~ 因為PNG圖檔是最適合網路上流通的影像格式 (請見備註) ! 轉存出來的圖片就可以上傳62icon設計了 !
備註 : PNG壓縮影像不失真,可儲存 48 位元的彩色影像,比JPEG的24位元高,像素色彩也可有256種不同的透明度選擇,可讓圖像在任何背景上,看不到接縫,改善了GIF格式像素色彩只能有透明或不透明兩種選擇,及GIF檔描邊不佳的問題(GIF檔通常需要針對每種背景顏色採用不同的反毛邊修飾)。此外,PNG格式跨平台的影像亮度控制,可讓影像在不同的作業系統(Windows, Mac, linux)上顯示出相同的效果,不像GIF檔在不同的作業系統上顯示出的畫面會跟著不一樣,所以PNG格式格外適合在網路環境流通。─ 此解說節錄自 就是愛程式
希望看完以上說明,大家在設計商品時再也不會碰到變色的奇怪問題囉 ![]()